
意外と簡単!
HTMLコーディングの基礎
今回はHTMLのタグについて解説していきます。
ゼロから始める方はまず「ゼロから始めるホームページ制作~基礎知識編~」の記事を読んでくださいね。
それでは早速解説していきましょう。
HTMLの組み方
前回の記事の復習になりますが、おさらいしておきましょう。
基本は「挟む」
タグは「開始タグ」と「終了タグ」で挟んで記述していきます。
見出しをつけたい場合は
<h1>見出しテキスト</h1>
という感じです。
次に、HTML文書の基本構成です。
<html>
<head>
<titel>ページタイトル</titel>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html> <body>~</body>間にタグを追加していきながらホームページを制作していきます。
一部例外あり
中には終了タグを必要としない物もあります。
その一つが画像表示を定義するです。
画像表示のタグは、終了タグを必要とせずに一つで完結します。
詳しい使い方は『「画像」』を参考にしてください。
あくまでも例外なので、基本は開始タグと終了タグで挟むと覚えておきましょう。
よく使う基本的なタグ
HTML文書を作る上で、ほぼ確実に使用するであろうタグをご紹介します。
このタグの意味と使い方を覚えておけば、最低限のホームページは制作できます。
<h>~</h>「見出し」
<h>タグは<h1>から<h6>までの6段階の見出しを定義します。
<h1>が最上位の大見出し、<h6>が最下位の小見出しを意味します。
<h>タグで囲まれた部分は文字サイズが変化し、太文字で表示されて前後に改行がはいります。
この<h>タグは、コンピュータがその文書の見出しを判別する非常に重要なタグで、SEO対策の観点でも重要視されています。
そのため、フォントサイズの変更を目的で使用することはおススメしません。
フォントサイズを変更する場合は<font>タグやCSSを使って変更するようにしましょう。
<h>タグのフォントサイズの目安は次の通りです。
<h1>見出しテキスト</h1> <h2>見出しテキスト</h2> <h3>見出しテキスト</h3> <h4>見出しテキスト</h4> <h5>見出しテキスト</h5> <h6>見出しテキスト</h6>
見出しテキスト
見出しテキスト
見出しテキスト
見出しテキスト
見出しテキスト
見出しテキスト
※大きさはあくまでも目安です。ブラウザによっては若干大きさが変わります。
<p>~</p>「段落」
<p>~</p>間に記述された内容を一つの段落として定義するタグです。
小説などでは一文字下げて段落をつけていますが、ホームページでは<p>タグを使って表します。
ホームページではただ文字を打っても1文字分下げて段落は付けられません。そのため、長い文章になればなるほど読みにくくなってしまいます。少しでも読みやすくするために、段落付けや背景色、文字色をつけてることも効果的です。 <p>タグはコンピュータに一文字下げの「段落」を理解してもらうためのタグです。レイアウト調整で文章の途中に<p>タグを入れてしまうと、不自然なところから段落が始まってしまう為、コンピュータから「適切な文章」と認識されなくなってしまいます。
このような段落をコンピューターに定義するのが<p>タグです。
タグの前後に1行分改行されますが、単純な改行では<br>タグを使用しましょう。
適切な文章はSEO対策にも関わる要素の一つだと言われているので、改行を<p>タグで行うのは避けましょう。
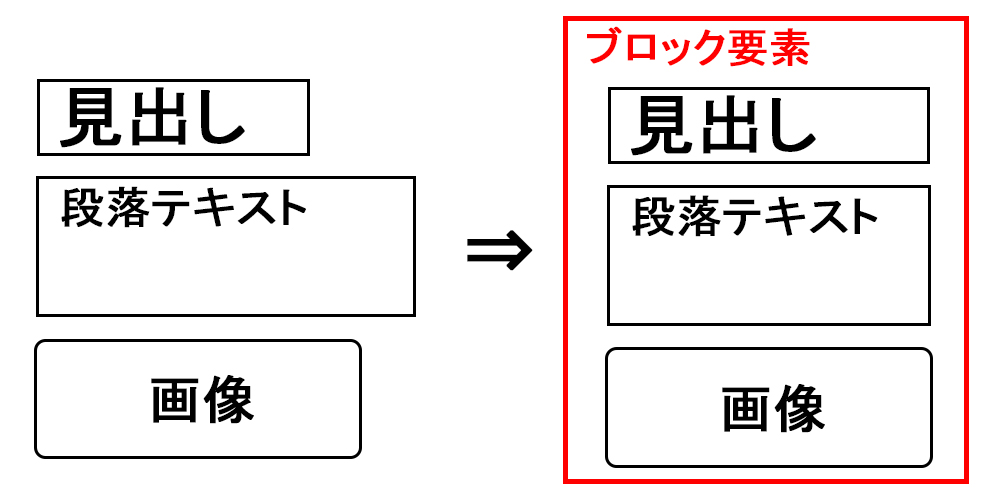
<div>~</div>「ブロック要素」
<div>タグ自身に特に意味は持っていませんが、<div>~</div>間で挟んだ内容を一つのブロック(グループ)として定義することができます。

このようにブロック要素を定義することで、ブロック全体に同じCSSを簡単に適用する事ができます。
<div>タグの前後には改行が入ります。
<div>タグと同じように、CSSを適用させるために使う<span>というタグがあります。
<span>タグは文章の一部にCSSを適用させたい場合に使う、インライン要素のタグです。
インライン要素は、文章の一部として扱われるため改行はされません。
<div>タグと<span>タグは、「CSSの記述を簡素化させるためのタグ」と覚えておきましょう。
<a>~</a>「リンク」
<a>タグはリンクの出発点と到達点を指定するタグで、<a>~</a>間に記述された内容にリンクが設置されます。
文字列であれば文字に、画像であれば画像にリンクが設置されます。
<a>ここへの記述がリンクになります。</a> 「ここへの記述がリンクになります。」の文字列にリンクが設置。 <a><img src="image.jpg"></a> image.jpgの画像にリンクが設置。
ですが、これではリンクの設置はできません。
<a>タグは属性を設定して使用します。
属性はいくつもありますが、まずは3つだけ覚えておけば大丈夫です。
その3つの属性は
href="URL" リンク先を指定する。 name="名前" 文書内にリンク先を指定するための名前(アンカー)を付ける。 target="フレーム名" リンク先を表示させる場所の指定。
一番上のhref属性から順番に解説していきましょう。
▶ href属性
href属性には何通りかの指定方法があります。
<a href="https://www.google.com">Google</a>
絶対パスでのリンク。
<a href="blog.html">ブログへ</a>
相対パスでのリンク。
<a href="../index.html">トップに戻る</a>
1つ上のディレクトリへのリンク。
<a href="mailto:daisuke.510dai@gmail.com">メールはコチラ</a>
メールを開く。 同じホームページを構成しているファイルへのリンクは「相対パス」を、外部のホームページへのリンクは「絶対パス」を使用するのが一般的です。
▶ name属性
name属性を入れると、リンク先の表示位置を指定することができます。
<a name="abc"> タグが記述された場所に「abc」と名前(アンカー)を付けます。 <a href="#abc"> 同じページ内で「abc」と名前が付いた場所へリンク。 <a href="blog.html#abc"> 指定したファイル内の「abc」と名前が付いた場所へリンク。
name属性を設定していない場合は、リンク先ページの先頭が表示されます。
▶ target属性
target属性はリンク先をどこに表示するかを指定します。
主に<frame>タグを使用している場合に重要な属性です。
<a href="https://www.google.com" target="_blank">Google</a> 別画面を開いてリンクを表示します。 <a href="https://www.google.com" target="_self">Google</a> リンク元と同じフレームでリンクを表示します。 <a href="https://www.google.com" target="_parent">Google</a> 一つ上の親フレームにリンクを表示します。 <a href="https://www.google.com" target="_top">Google</a> フレームをすべて解除してリンクを表示します。 <a href="https://www.google.com" target="abc">Google</a> 「abc」という名前のフレームにリンクを表示します。
フレームを設定していない場合はtarget=”_parent”とtarget=”_top”はtarget=”_self”と同じ動きになります。
また、target=”abc”は「abc」のフレームが見つからない場合はtarget=”_blank”の動きになります。
同じホームページ内であれば「target=”_self”」で今開いている画面が変わるようにします。
外部のホームページへのリンクは「target=”_blank”」で別画面を開くようにすると、自分のホームページからの完全離脱が防げます。
<img>「画像」
<img>タグは画像を表示させるために使うタグで、他のタグと違い終了タグは必要としません。
画像ファイルの指定にはsrc属性を使用します。
加えて、alt属性も必須になりますので忘れず記述しましょう。
<img src="画像URL" alt="テキスト"> alt属性は「画像が表示できない場合に代わりに表示するテキストを指定する」という属性です。
alt属性で指定したテキストは、読み上げソフトで音声になったり、点字で表現されたりする場合があるので、適切なテキストを指定する必要があります。
つまりalt属性は、「画像の説明をする」のではなく「そのページ全体をテキストだけで表現する際に置き換わるもの」を指定することになります。
「ページの内容を電話で伝える場合」を想定して考えてみると、指定しやすいかと思います。
width属性とheight属性で、画像サイズを指定することもできます。
<img src="画像URL" alt="テキスト" width="100"> 横幅を100pxに指定する。 <img src="画像URL" alt="テキスト" height="150"> 縦幅を150px指定する。
width属性とheight属性は、CSSでも使用する属性なので覚えておきましょう。
CSSではサイズの指定に%を使用できますが、HTML5ではpx指定しかできないので注意してください。
<ul>~</ul>「リスト」
<ul>タグは順序がないリストを作る際に使用します。
ホームページのヘッダーメニューなどを作る際に使用することが多いので、使い方は覚えておきましょう。
<ul>タグは<li>タグとセットで使用します。
<ul>~</ul>でリストの定義を行い、<li>~</li>間でリストの内容を定義します。
type属性で ●(disc)、〇(circle)、■(square)を指定することができます。
<ul type="disc"> <li>HTMLとは</li> <li>CSSとは</li> <li>Javascriptとは</li> </ul> <ul type="circle"> <li>HTMLとは</li> <li>CSSとは</li> <li>Javascriptとは</li> </ul> <ul type="square"> <li>HTMLとは</li> <li>CSSとは</li> <li>Javascriptとは</li> </ul>
- HTMLとは
- CSSとは
- Javascriptとは
- HTMLとは
- CSSとは
- Javascriptとは
- HTMLとは
- CSSとは
- Javascriptとは
<li>タグにtype属性を入れると、項目ごとに ●(disc)、〇(circle)、■(square)を指定することができます。
順序をつけたリストを作りたい場合は<ul>タグの代わりに<ol>タグを使用します。
CSSでレイアウトを整えやすいなどの利点から、ヘッダーメニューなどのメニューを作る際に使用する場合が多いタグなので覚えておきましょう。
今回ご紹介した6つのタグを組み合わせて使うだけで、ある程度のホームページを作る事ができます。
ですが、HTMLだけで作ったホームページを見てみると「こんなの想像としてたのと違う!」と思うでしょう。
そう感じて当たり前、それでOKです。
HTMLはあくまでも骨組み、土台となるものです。
この後にCSSで装飾をして、よく見る見栄えが良い「ホームページ」が出来上がります。
まずは骨組みをしっかり組めるように練習しましょう!